Flutter
Flutter.UI Drawer메뉴 꾸미기(유저 정보 및 여러 메뉴페이지 이동)
최지철
2023. 1. 7. 17:54
반응형
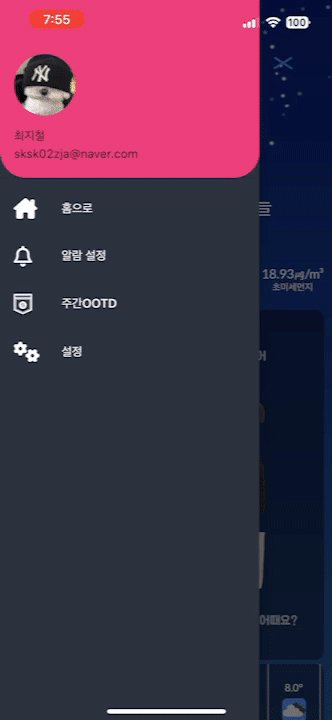
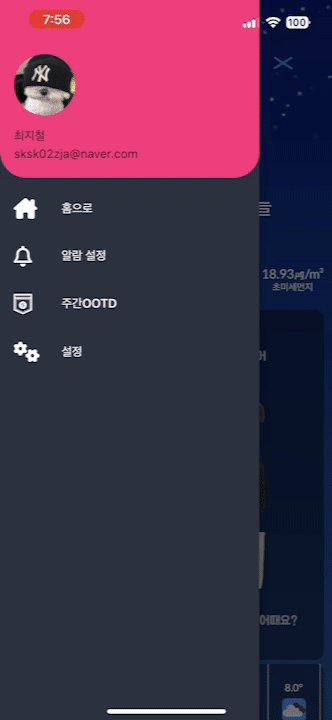
먼저 최종 결과물이다.

drawer: Drawer(
child: Stack(children: [
Container(
color: DarkMode.DarkOn? Color(0xff29323c) :Colors.white,
child: ListView(
padding: EdgeInsets.zero,
children: <Widget>[
UserAccountsDrawerHeader(
currentAccountPicture: CircleAvatar(
backgroundImage: KakaoData.Token? NetworkImage('${KakaoData.userImage_URL}') : NetworkImage('https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQ7s_NWoe9O4ONIdRkRBZjASnTMGvQC5ajjtw&usqp=CAU')
),
accountName: KakaoData.Token? Text('${KakaoData.user_name}',
style: TextStyle(
color: DarkMode.DarkOn? Colors.black :Colors.white,
),
) : Text('이름:로그인 후 나타납니다.'),
accountEmail: KakaoData.Token? Text('${KakaoData.user_email}',
style: TextStyle(
color: DarkMode.DarkOn? Colors.black :Colors.white,
),
) : Text('이메일:로그인 후 나타납니다.'),
decoration: BoxDecoration(
color: DarkMode.DarkOn? Colors.pink[400] :Colors.blue[300],
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(30.0),
bottomRight: Radius.circular(30.0))),
),
ListTile(
leading: FaIcon(
FontAwesomeIcons.houseChimney,
color: DarkMode.DarkOn? Colors.white:Colors.grey,
),
title: Text(Language.En?'Home':"홈으로"),
textColor: DarkMode.DarkOn? Colors.white:Colors.black ,
onTap: (){//메인화면으로 돌아가기
scaffoldKey.currentState?.closeDrawer();
if (_menuController.status ==
AnimationStatus.dismissed) {
_menuController.reset();
_menuController.animateTo(0.6);
} else {
_menuController.reverse();
}
},
),
drawer를 먼저 만들어 준 다음 컨테이너를 만든다. 그 다음 리스트뷰를 설정하고 리스트 타일로 각각의 메뉴를 만들어 꾸미면 된다.
또한
UserAccountsDrawerHeader를 통해 조금 더 그럴싸한 drawer메뉴를 만들 수 있다.
반응형