[Swift/UI Kit] 'SideMenu'라이브러리 적용 (코드로만)feat.SnapKit
flutter에서 drwaer메뉴가 있습니다. 옆에서 사이드바가 쇽샥쇽샥하는것이죠. 문득 스위프트에서도 그걸로 메뉴바를 대신하고싶다는 생각이 들었습니다.
SideMenu라이브러리!
https://github.com/jonkykong/SideMenu
GitHub - jonkykong/SideMenu: Simple side/slide menu control for iOS, no code necessary! Lots of customization. Add it to your pr
Simple side/slide menu control for iOS, no code necessary! Lots of customization. Add it to your project in 5 minutes or less. - GitHub - jonkykong/SideMenu: Simple side/slide menu control for iOS,...
github.com
폭풍 검색중 이런 라이브러리를 발견했습니다요! 헤헤

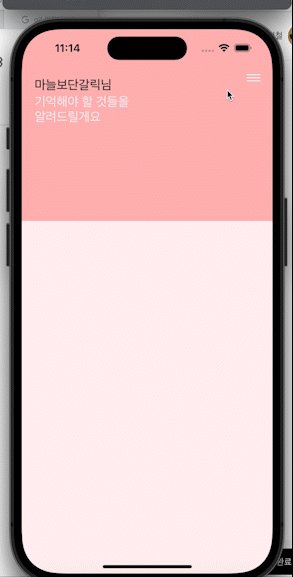
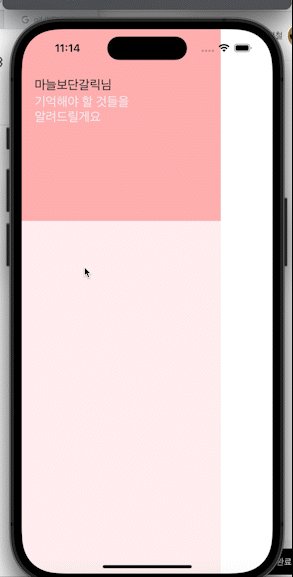
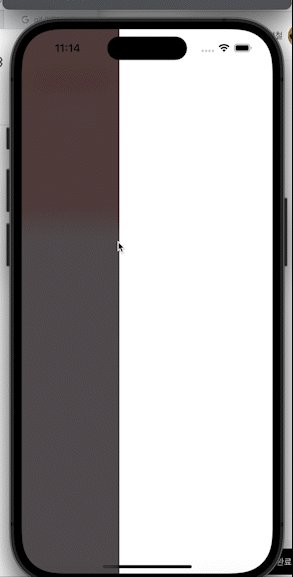
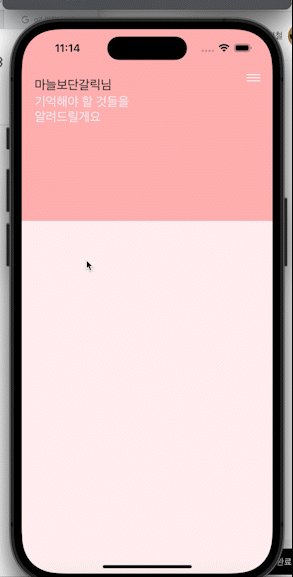
헤헤 해당 GIF와 같이 적용할 수 있게 되었는데용!
지금 부터 설명 들어갑니다.

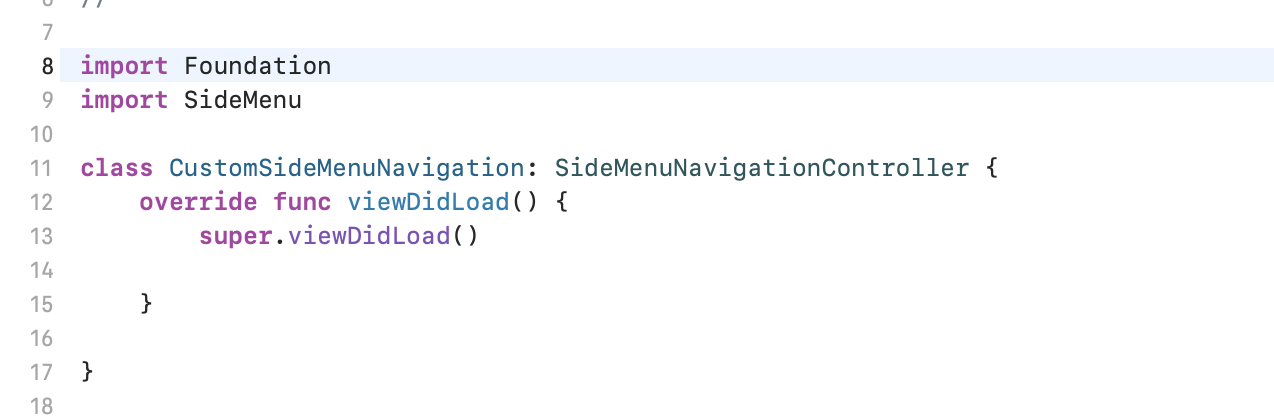
먼저 사이드메뉴 컨트롤러 파일을 만듭니다.

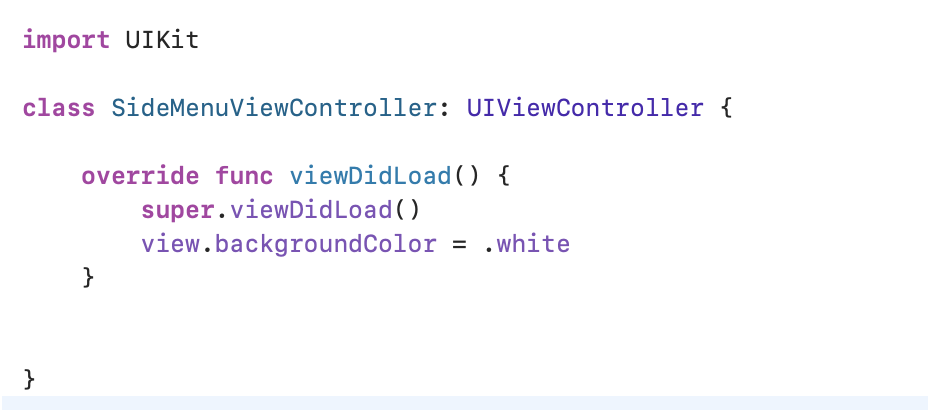
그 다음 사이드 메뉴가 보일 뷰컨트롤러를 만들어줍니당 ㅎㅎ

|
1
2
3
4
5
6
7
8
|
@objc private func SideMenuBtnClick() {
let sideMenuViewController = SideMenuViewController()
let menu = SideMenuNavigationController(rootViewController: sideMenuViewController)//사이드메뉴뷰컨을 루트 뷰컨으로합니다
SideMenuManager.default.rightMenuNavigationController = menu //오른쪽에서 나오게하기 왼쪽도 잇어요
SideMenuManager.default.addPanGestureToPresent(toView: view) //제스처인식 빈공간 클릭하면 사이드메뉴 쏙 들어가게
menu.presentationStyle = .menuSlideIn //사이드 메뉴 나오는 방식 여러개잇더라구요 공식깃헙참고하시면될듯욤
present(menu, animated: true, completion: nil)
}
|
cs |
그 다음 버튼액션에서 사이드 메뉴가 나오도록 합니다 위의코드대로 코드의 설명은 주석으로 대채!


자 결과먼저 보여드렷습니다. 이제 설명 드갑니다
아래 코드와 같이 blureffect를 적용했습니다
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
private let blurImgView = UIImageView()
private func blureffect(){
let blurEffect = UIBlurEffect(style: .dark)
let blurView = UIVisualEffectView(effect: blurEffect)
blurView.frame = self.view.frame
self.blurImgView.addSubview(blurView)
let vibrancyEffect = UIVibrancyEffect(blurEffect: blurEffect)
let innerVisualEffectView = UIVisualEffectView(effect: vibrancyEffect)
innerVisualEffectView.frame = self.view.frame
blurView.contentView.addSubview(innerVisualEffectView)
self.view.addSubview(blurImgView)
}
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .mainContainer // 배경색
addSubView()
layout()
blureffect()
blurImgView.isHidden = true //처음 블러안나오겡
}
|
cs |
그런 다음!
|
1
2
3
4
5
6
7
8
9
|
extension MainViewController: SideMenuNavigationControllerDelegate {
func sideMenuWillAppear(menu: SideMenuNavigationController, animated: Bool) {
blurImgView.isHidden = false
}
func sideMenuWillDisappear(menu: SideMenuNavigationController, animated: Bool) {
blurImgView.isHidden = true
}
}
|
cs |
SideMenuNavigationControllerDelegate
을 통해 blurImgView만 isHidden으로 간단하게 쇽샥했습니다.
감사합니다 ㅎㅎ
아참 blureffect는 킹갓제네럴 제드님의 블로그글을 참고하였습니다