[Swift] SegmentsController Underline 밑줄 왔다리 갔다리
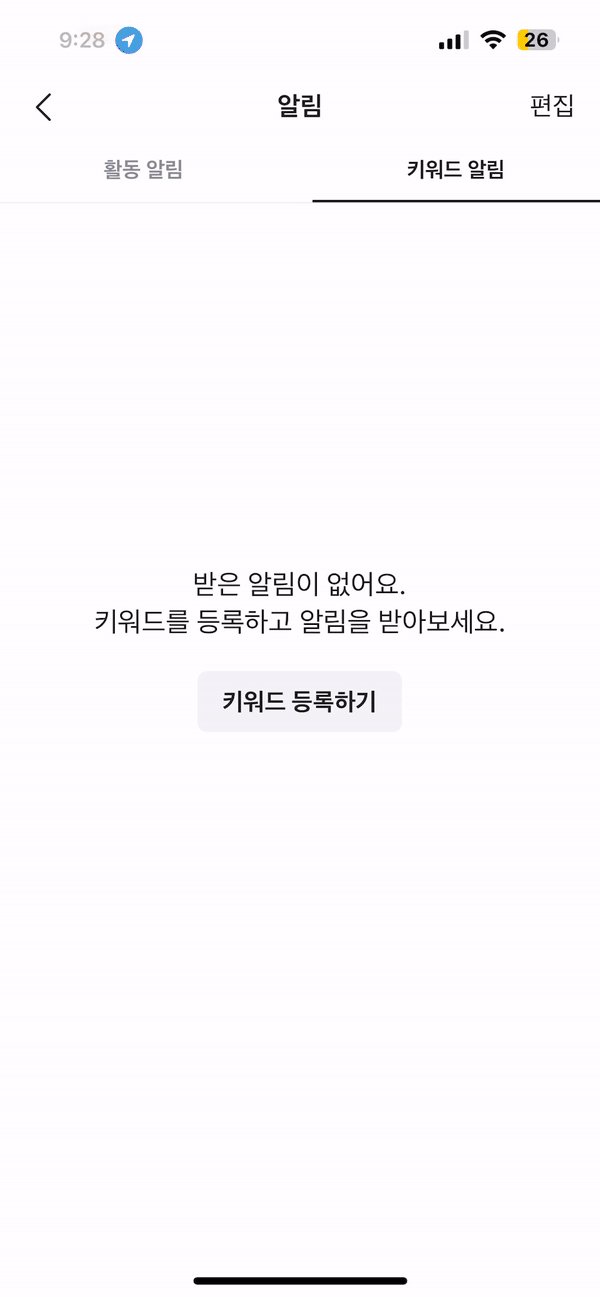
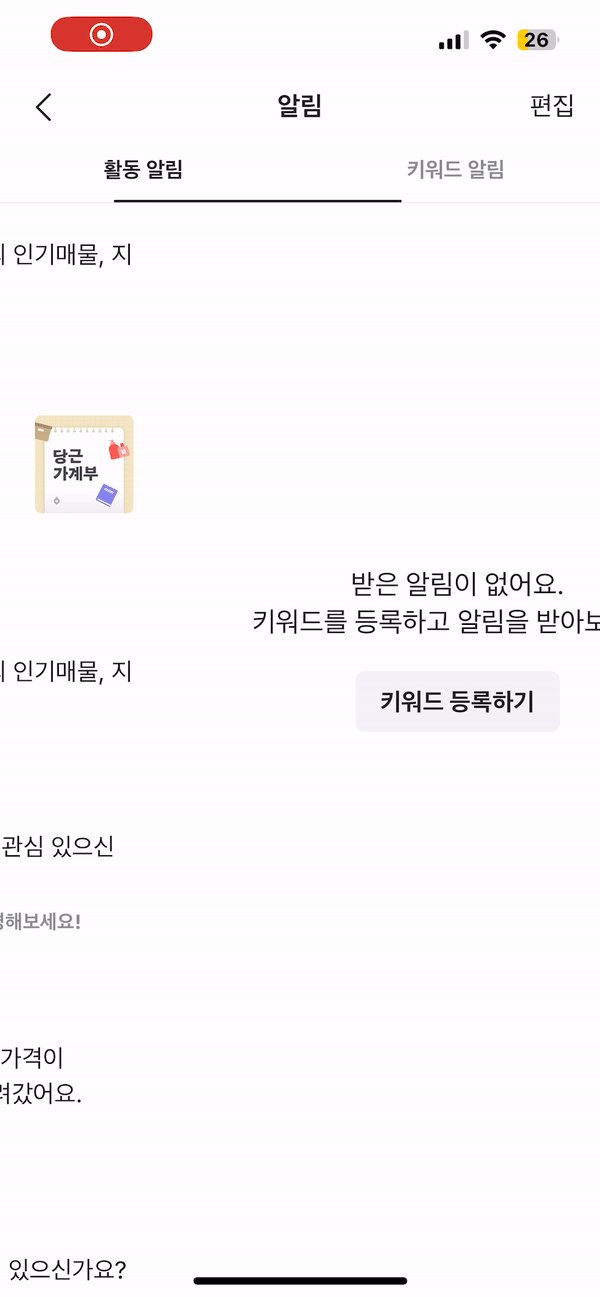
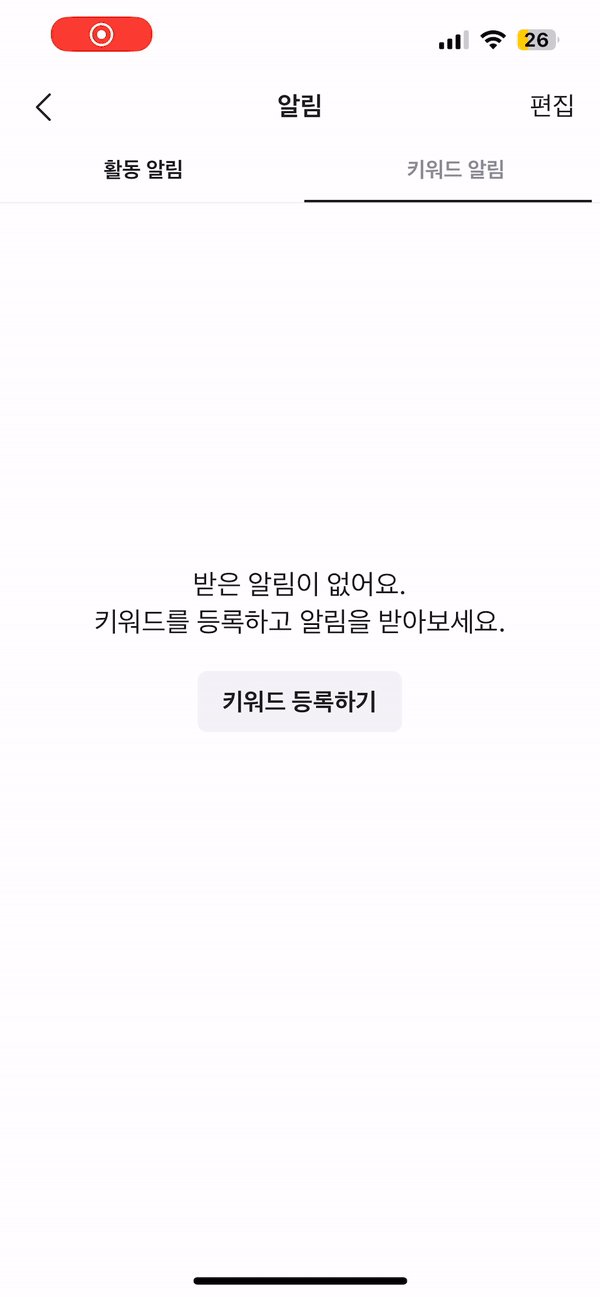
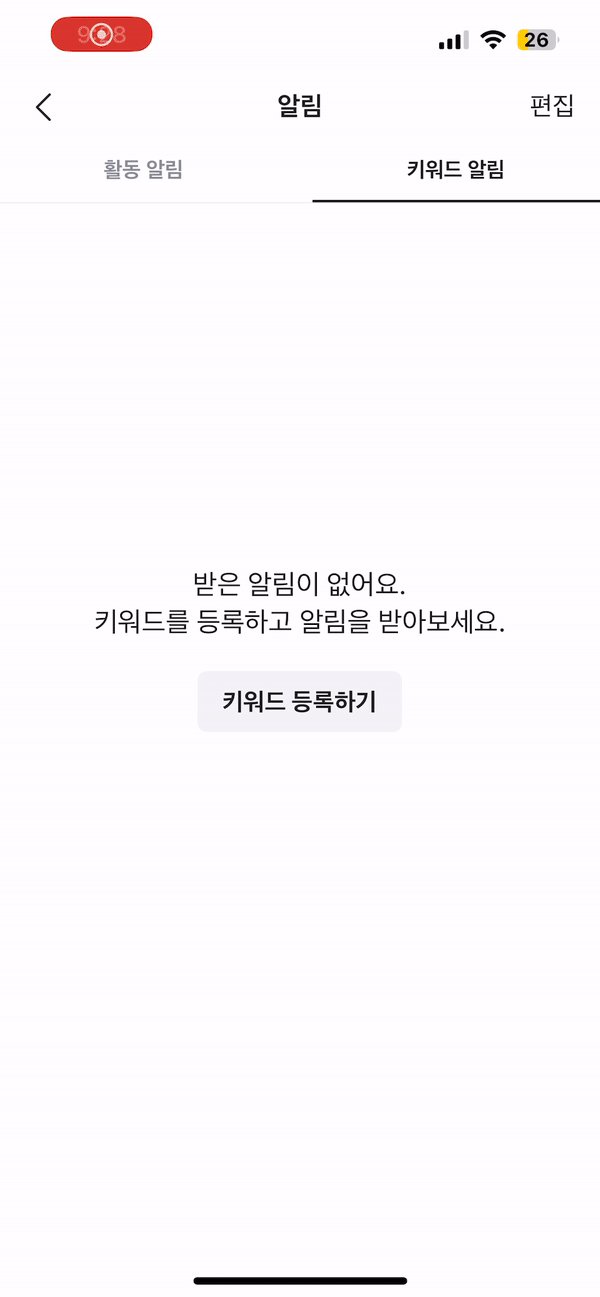
당근마켓 UI 따라하기중 아래와 같이 인디게이터바가 왔다리 갔다리 하는 애니메이션을 하고 싶었당

폭풍 구글링후, 그 결과를 찾았다.
우선 , 아래와 같이 세그먼트 컨트롤 추가해주신 후, 타이틀을 바꿔 줍니다. (이 과정은 그냥 스토리보드 슥삭 하면 되니 생략 하겠슴둥)



커맨드+N -> 코코아 추가 -> UI Segment 클래스를 추가해주십쇼
요 코드를
private func removeBackgroundAndDivider() {
let image = UIImage()
self.setBackgroundImage(image, for: .normal, barMetrics: .default)
self.setBackgroundImage(image, for: .selected, barMetrics: .default)
self.setBackgroundImage(image, for: .highlighted, barMetrics: .default)
self.setDividerImage(image, forLeftSegmentState: .selected, rightSegmentState: .normal, barMetrics: .default)
}
private lazy var underlineView: UIView = {
let width = self.bounds.size.width / CGFloat(self.numberOfSegments)
let height = 2.0
let xPosition = CGFloat(self.selectedSegmentIndex * Int(width))
let yPosition = self.bounds.size.height - 1.0
let frame = CGRect(x: xPosition, y: yPosition, width: width, height: height)
let view = UIView(frame: frame)
view.backgroundColor = UIColor.black
//UIColor(displayP3Red: 31/255, green: 130/255, blue: 63/255, alpha: 1) 색 RGB 값은 요놈 쓰면됩니당
self.addSubview(view)
return view
}()
override func layoutSubviews() {
super.layoutSubviews()
let underlineFinalXPosition = (self.bounds.width / CGFloat(self.numberOfSegments)) * CGFloat(self.selectedSegmentIndex)
UIView.animate(
withDuration: 0.1,
animations: {
self.underlineView.frame.origin.x = underlineFinalXPosition
}
)
}

만든 클래스 파일에 복붙해주십쇼 코드 하나하나 분석은 알아서 해주십쇼 보시면 변수명을 알아보기 쉽게 슥삭 바꾸어 놓았습니다.

슥삭 실행 해보겠습니다.

오잉?
뒤에 배경을 날려야 겠군요
아 세그먼트 컨트롤러를 네비게이션바안에 넣었는데 저것도 그냥 수정해야겟군요

아울렛 변수 선언 후,
작은 함수를 만들어 보겠습니다.
func customSeg() {
let image = UIImage()
SegmentedController.setBackgroundImage(image, for: .normal, barMetrics: .default)
SegmentedController.setBackgroundImage(image, for: .selected, barMetrics: .default)
SegmentedController.setBackgroundImage(image, for: .highlighted, barMetrics: .default)
SegmentedController.setDividerImage(image, forLeftSegmentState: .selected, rightSegmentState: .normal, barMetrics: .default)
}


잘 작동 되네요. 감사합니다..